-

-
【Unity】マテリアルをスクリプトから変更する
2022/1/17
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー Imageのマテリアルをスクリプトから変更するよ。 Imageを適当に設置。MaterialはNone。名前をhogeImage。 &nbs ...
-

-
【Unity】非推奨のapiを使用またはオーバーライドしているエラー
2022/1/17
ーーーーーーーーーーーーーーーーーーーーー Androidアプリをビルドすると 「非推奨のapiを使用またはオーバーライドしています」 などと言い出してビルドが通らなくなった。今までちゃ ...
-

-
【TestFlight】Unity IAPで課金を実装したアプリをテストする【iOS】
2021/11/22
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー 【iOS】Unity IAPで課金を実装した手順を詳しく解説 ↑ 前回はUnity IAPで課金処理を実装したアプリを作りました。今回はそれを ...
-

-
【iOS】Unity IAPで課金を実装した手順を詳しく解説
2022/1/17
ーーーーーーーーーーーーーー Unity IAP を使うと意外と簡単に課金機能を実装できた件(Android) ↑ 前回Androidで課金を実装してみたら意外と簡単だった ...
-

-
Unity IAP を使うと意外と簡単に課金機能を実装できた件2(Android)
2021/11/11
ーーーーーーーーーーーーーーーーーーーーー ーーーーーーーーーーーーーーーーーーーー Unity IAP を使うと意外と簡単に課金機能を実装できた件(Andr ...
-

-
Unity IAP を使うと意外と簡単に課金機能を実装できた件(Android)
2022/1/17
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー -------------------------------------------------------------- ...
-

-
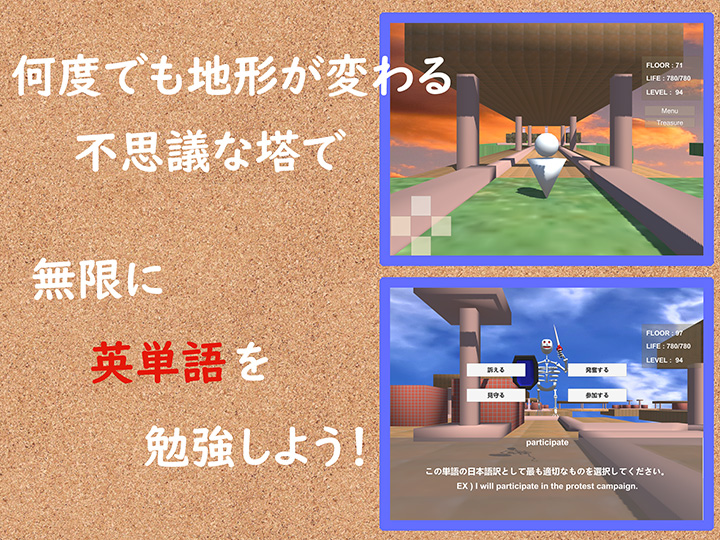
無限に学べる英単語RPG
2020/8/27
英単語を勉強しながら冒険できるローグライクRPGを公開予定です。 プロモーション動画 プレイするたびに地形が変わるので何度でも冒険できます。 敵と遭遇すると英単語バトルがスタート!4択問題に正解すると ...
-

-
Blenderで次元を作ってアニメーションさせる
2020/2/18
↑作成動画ガンマンには夕日がよく似合うぜ! 正面からと真横から見た下絵を描きます。顔のパーツとか腕、腰の位置などは正面と横で揃えて描きます。 プロパティパネルの下絵にチェック入れて下絵を読み込む。正面 ...
-

-
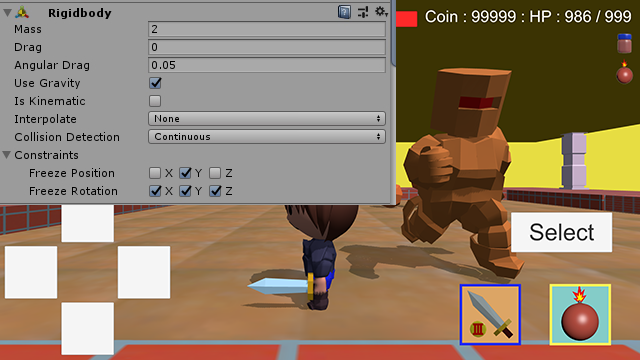
Rigidbodyのfreezeにチェックを入れたり外したりする
2020/2/11
突進してくるボスと戦闘中に壁に挟まれるとプレイヤーが上に持ち上げられて壁を越えてしまうというバグが出てしまった。 そこでボス戦に突入したらRigidbodyのFreeze PositionのYにチェッ ...
-

-
Transformで敵を動かすと壁をすり抜ける
2020/2/10
if (this.a == 1) { this.transform.Translate(Espd, 0, Espd); } if (this.a == 2) { this.transform.Tran ...