http://bouoexpress.xyz/2017/09/01/unity1-5/
上の記事の続き。
前回まででボールを左右に転がすことができたので
今回は文字を表示したいと思います。
ボールが画面端まで転がって反射した回数を表示します。
簡単かと思ったら思うように表示されなくてすごい変なやり方になってます。もう少し勉強して正しいやり方を身に付けたい。
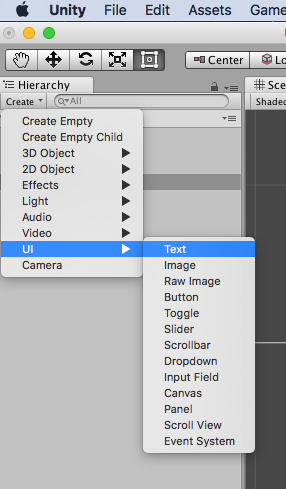
1.ヒエラルキービューのcreate→UI→TEXT

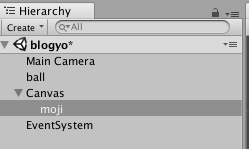
2.ヒエラルキービューのTEXTをクリックして適当に名前を付ける。
mojiという名前にしました。この作業はやらんでええかも。

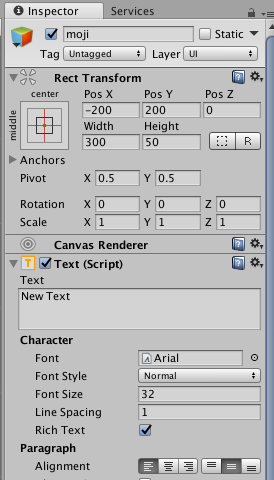
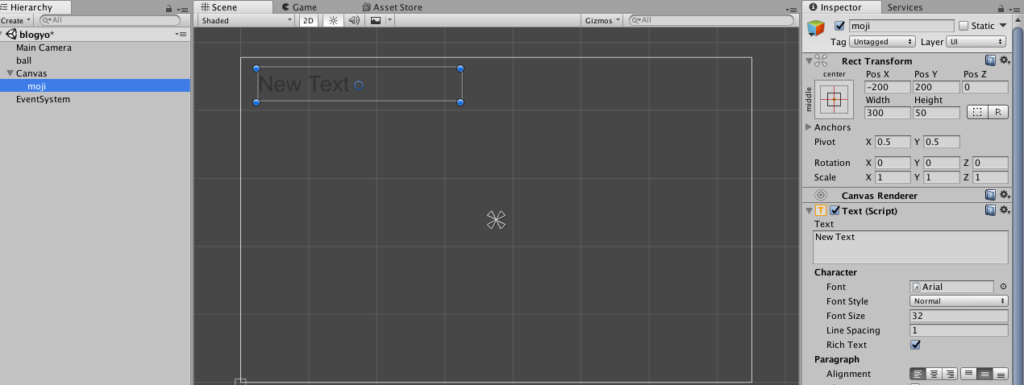
3.インスペクターパネルで文字表示位置を調整する。
Pos X=-200 Pos Y=200
Width=300 Height=50
でアライメントを左寄せ・高さを中央に設定


4.文字を表示する用のスクリプトをいちいち書かないといけないみたい。
あー面倒面倒。
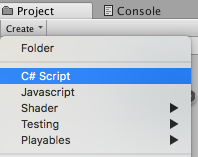
プロジェクトビューのcreate→C#Scriptで新しいスクリプトを作成。
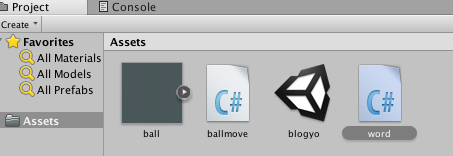
名前をwordにする。


5.wordに色々記述していく。
////////////////////////////////
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; //UIを使うのに必要
public class word : MonoBehaviour {
GameObject mojiOBJ; //GameObject型の変数 mojiOBJを宣言。この時点ではただの空箱
GameObject ball; //GameObject型の変数 ballを宣言。この時点ではただの空箱
float itiX = 0; //ボールのX座標を入れる変数をフロート型で宣言。
float reflec = 0; //反射回数を記録する変数をフロート型で宣言。
// Use this for initialization
void Start () {
this.mojiOBJ = GameObject.Find ("moji"); //テキストのUIを見つけて代入、実体化
this.ball = GameObject.Find ("ball"); //ゲームシーン内にあるballというオブジェクトを見つけて代入、実体化
}
// Update is called once per frame
void Update () {
//transformコンポーネントの位置情報positionにアクセスして座標情報をゲット
this.itiX = this.ball.transform.position.x; //itiXにballのx座標を入れる。
if(itiX > 8) { //もし画面右からはみ出しそうになれば
this.reflec += 1; //反射回数を記録する変数reflecに1加算
}
if(itiX < -8) {
this.reflec += 1;
}
this.mojiOBJ.GetComponent
}
}
////////////////////////////////
6.書けたらセーブする。
7.これをmojiにドラッグ&ドロップすればいいのかと思ったらそうじゃなくてなんか全体を管理する監督っぽいのを作らないといけないらしい。
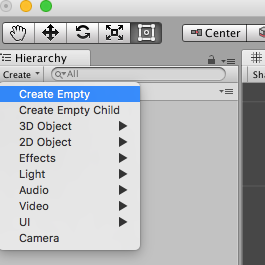
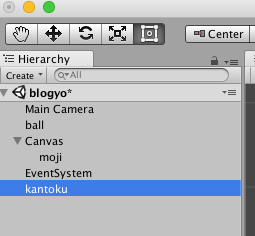
ヒエラルキービューのcreate→Create Emptyで空のゲームオブジェクトを作成。kantokuって名前を付ける。


7.さっき書いたwordスクリプトをこの空のゲームオブジェクトkantokuにドラッグ&ドロップしてアタッチする。
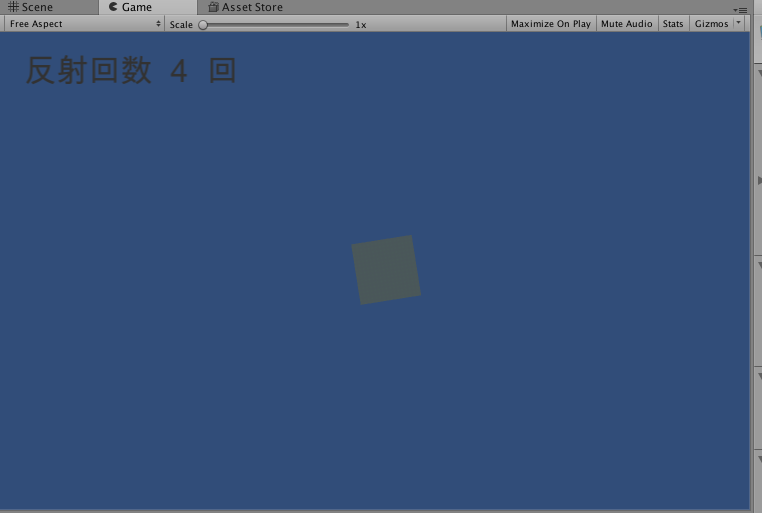
8.実行してみる

一応正常に表示できてるけど・・・
こんな面倒なやり方は絶対に間違ってるよ。
http://bouoexpress.xyz/2017/09/01/unity1-5/
上の記事で作ったballmoveのスクリプトとかぶってる部分が多いし二度手間になってる。ballmoveのボールが画面端に来た時のif文で
this.reflec += 1;
ってやって加算させればいいと思ったけどそのreflecにwordのスクリプトからどうやってアクセスしたらいいのかわからんかった。
もっとスマートな方法があるんだよな?
とりあえずなんとか文字の表示はできた。
疲れたので今日はもうおしまい。
------------------------------------------
ー広告ー