前回まででサイコロを真っすぐ歩かせることができました。
今回はプレイヤーがサイコロを自由に動かせるようにしたいと思います。
ボタンを配置してボタンを押すとサイコロを右に移動させるようにしたいと思います。
create→UI→Button でボタン配置。
名前をRbuttonにしました。

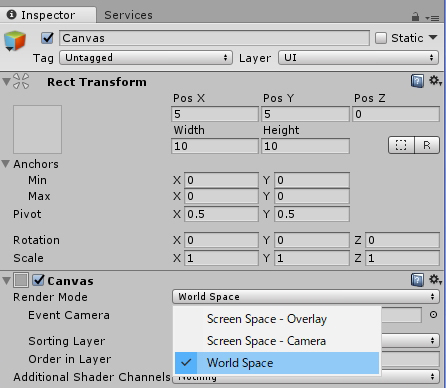
2Dの時はcanvasのRender ModeをScreenSpace-cameraにしてたけど
3Dにするとなんかうまくいかない。
World Spaceにすると座標位置を設定できたので
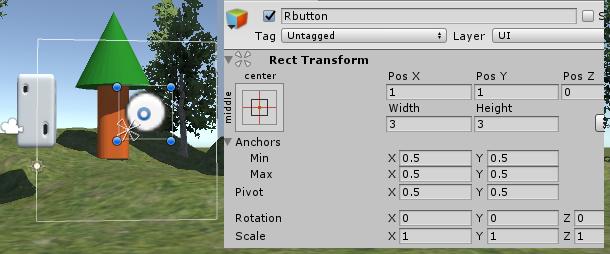
ポジションを5,5,0にしてサイコロの近くに表示してみる。

ボタンの大きさと位置もこんな感じにすると
サイコロの近くにボタンが来た。

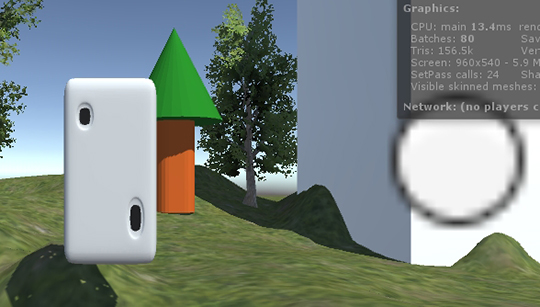
実行してみる。
ボタンは表示できているが
サイコロくんはどんどん前に進んで行くので
ボタンは置いてけぼりになって画面から消える(ノ∀`)
置いてけぼりにならないように
サイコロを追いかけさせれば良いのだろう。
スクリプトを書く。
Create→C#script
名前をUImoveにしました。
//--------------------------------------------------------
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UImove : MonoBehaviour {
GameObject UIninja; //ゲームオブジェクト型変数UIninjaを宣言。
// Use this for initialization
void Start () {
this.UIninja = GameObject.Find("saikoro"); //saikoroオブジェクトを見つけて代入。実体化。
}
// Update is called once per frame
void Update () {
//playerposに現在のサイコロのx,y,z座標を代入
Vector3 playerpos = this.UIninja.transform.position;
//サイコロの動きに合わせてボタンの座標を更新する。サイコロの左に配置するのでx-3にした。
transform.position = new Vector3(playerpos.x-3, playerpos.y, playerpos.z);
}
}
//--------------------------------------------------------
書けたら保存してヒエラルキービューのRbuttonにD&Dで
アタッチする。

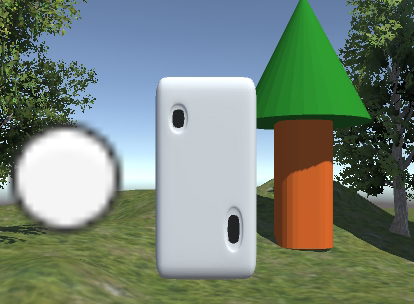
実行してみる。
移動するサイコロの隣にボタンがずっとついてきていますね。
ボタンの他にも2Dマップを表示させたまま移動とかできそう。
次回はこのボタンを押すとサイコロを
右に移動させるようにしますよ^0^
////////////////////////////////////////
ー広告ー