スマホで操作できるようにボタンを作ります。
ボタンを押すと前後左右に自機を動かせるようにします。
1.
ボタンの画像を作ってプロジェクトビューにD&Dして登録。

2.
ヒエラルキービューで右クリック→create→UI→Button
名前を Lmove にしました。
▼をクリックして Textを削除。ボタンに文字を表示するときに使うみたい。

3.
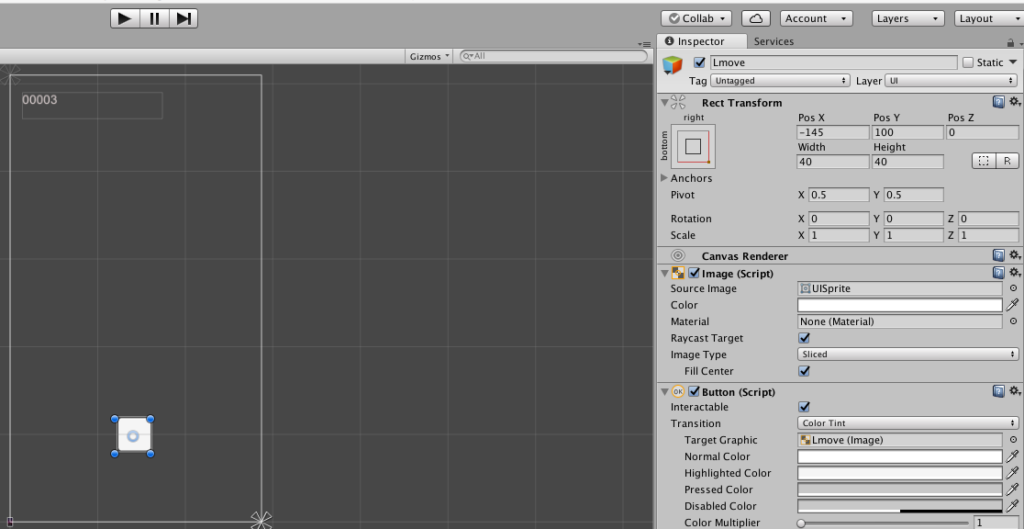
Lmoveを選択してインスペクタビューの
PosX -140
PosY 100
Width 40
Height 40
アンカーを画面右下に設定

4.
Lmoveを選択して右クリック→Duplicate でコピーする。
名前を Rmove に変更。
PosX PosYとか位置調整する。
同じように上ボタンと下ボタンも Umove,Dmoveという名前で作成。

5.
自機の動きを記述したC#scriptのshipmoveをダブルクリックで開いて
ボタンを押した時の動きを記述する。
start関数の下に書き込んでいく。
最初update関数内に書いちゃって後で関数が見つからずに苦しみました。
void Start () {
}
//左移動
public void LeftButton() {
this.sx = -0.1f;
transform.Translate (this.sx, 0, 0);
}
//右移動
public void RightButton() {
this.sx = 0.1f;
transform.Translate (this.sx, 0, 0);
}
//上移動
public void UpButton() {
this.sy = 0.1f;
transform.Translate (0, this.sy, 0);
}
//下移動
//public void Upush() {
public void DownButton() {
this.sy = -0.1f;
transform.Translate (0, this.sy, 0);
}
6.
ボタンオブジェクトに関数を登録していく。
Lmoveを選択してインスペクタビューの下の方の
On Click()
List is Empty
って書かれている欄の 『+』をクリック。
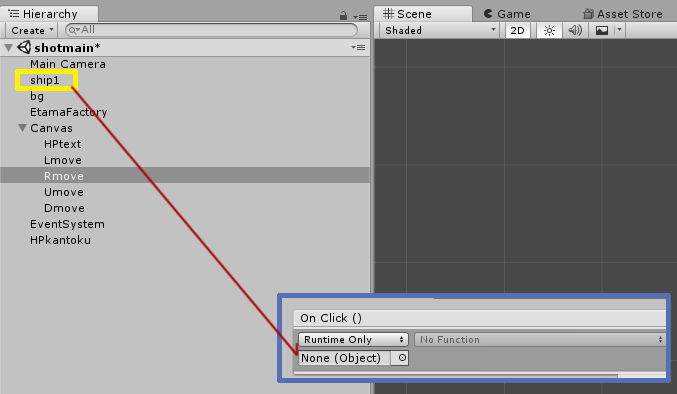
7.
Noneって書いてる欄に左のヒエラルキービューからship1をD&Dして
関数に接続できるようにする。

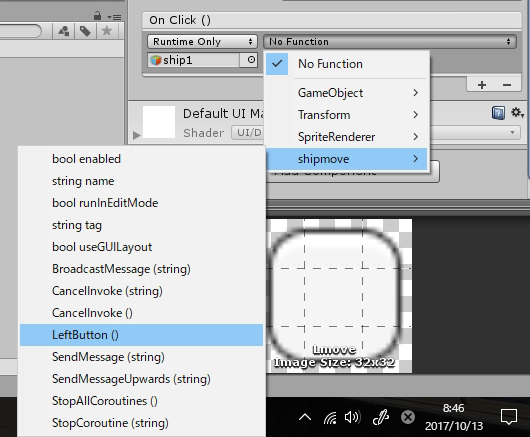
8.
No fanctionってところをクリック →shipmove →LeftButton で接続完了。

step5でupdate関数内にLeftButton関数を書いたらここで見つからずに困り果てる。
9.
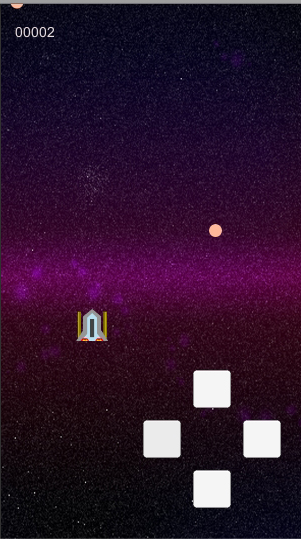
とりあえず左ボタンだけ機能するか実行して確かめてみる。

左ボタンを押すと自機が0.1f 左に動く!
しかし!
押しっぱなしを検知していないようで1回だけしか動かない。
連続して左に動かすにはボタンを連打しないといけないぞ・・・。
これはダメだなー ^^;
次回はボタンを押しっぱなしで自機がスムーズに動くように何か策を考えたい!
/////////////////////////////////////////////////////////////////////////
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//using UnityEngine.UI;
public class shipmove : MonoBehaviour {
float sx = 0; //x方向移動量を入れる変数
float sy = 0; //y方向移動量を入れる変数
// Use this for initialization
void Start () {
}
//左移動
public void LeftButton() {
this.sx = -0.1f;
transform.Translate (this.sx, 0, 0);
}
//右移動
public void RightButton() {
this.sx = 0.1f;
transform.Translate (this.sx, 0, 0);
}
//上移動
public void UpButton() {
this.sy = 0.1f;
transform.Translate (0, this.sy, 0);
}
//下移動
public void DownButton() {
this.sy = -0.1f;
transform.Translate (0, this.sy, 0);
}
void Update () {
}
}
////////////////////////////////////////
ー広告ー