前回までで計算履歴表示エリアと入力文字表示エリアが配置できました。
今回は数字を入力するボタンを配置していきます。
Object LibraryからButtonをストーリーボードにドラッグ&ドラッグします。
Attributes Inspectorのパネルで色々設定します。
Title:Plain
デフォルトの表示はButtonと表示されているので7に変更します。
計算機のボタンの一番左上は7の数字なので。
Text View と同じようにbackgroundで背景色を入れられるようなので薄い青で着色しました。
同じように1〜9の数字と演算記号を配置していきます。
ボタンの背景色ですがRecently Used Colorsで最近使った色があるのでそれを選ぶと楽ですよ。

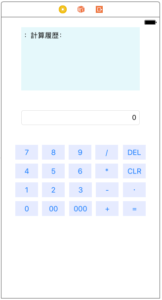
はーい ボタン配置完了〜^^v
ほほー 計算機らしくなってきたではありませんか^0^
しかしこれだけではボタンをタップしても何も起こりません。
ただの画像と同じです。
このボタンをタップするとこういう仕事をしなさいよ、というのをソースコードに記述しないといけないようです。このへんがHSPとかなり違うところですね。
それを記述するのがViewController.swiftです。
optionキーを押しながらViewController.swiftをクリックするとストーリーボードと並べて表示できます。
現在0と表示されているテキストフィールドとViewController.swiftとを紐つけします。
テキストフィールドをctrlキーを押しながらViewControllerのソースコードへドラッグ&ドロップします。
class ViewController: UIViewControllerの下にドラッグ&ドロップすると画像のようなダイアログが表示されるので色々記入します。
Connection:Outret
Name:tapnum
Type:UITextField
Strong:Weak
入力してConnectをクリック。
@IBOutlet weak var tapnum: UITextField!
というのがソースコードに追加されました。
よーわからんけど変数使用の宣言みたいなのをしたのでしょう。
同じように数字ボタンも紐つけしていきます。
数字の1のボタンをctrlキーを押しながらソースコードの下の方の } と } の間にドラッグ&ドロップします。
さっきのテキストフィールドとドロップする場所が違いますね。なんでこの場所なのかわからないのですがまあXcode使っていくうちに慣れていくでしょう。
ドロップするとさっきみたいなダイアログが表示されるので入力していきます。
Connection:Action
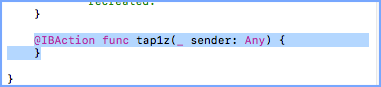
Name:tap1z
Type:Any
Event:Touch Up Inside
Arguments:Sender

紐つけされたようです^ー^
続きは次回〜