前回は計算機アプリの大体のレイアウトを考えました。
今回は履歴を表示するエリアや計算機ボタンなどを実際に配置していきたいと思います。
計算履歴を表示するエリアを作ります。
青い二重丸のObject & Libraryをクリックし、メニューの中からLabelを選択し、ストーリーボードのメインエリアにドラッグ&ドロップします。
はい、ここで失敗。短い文ならLabelでええんやけど長い文章を表示させるのならText Viewを使うようです。
で、配置したLabelを削除したいんやけど右クリックしても削除の項目がないではないか。
調べた結果、Labelを選択してdeleteボタンで消せた。
Labelを選択したメニューの下の方にText Viewがあるのでそれをドラッグ&ドロップ。配置したらダブルクリックすると文字が入力できるので計算履歴と入力しました。
この履歴表示エリアに背景色をつけたいと思います。
Text Viewを選択した状態で右のViewの項目のBackgroundをクリック。
開いたメニューのotherから好きな色を選びます。
背景色がつきました。
次に入力した数字を表示するエリアを配置します。
Labelを選択したメニューの下の方にText Fieldがあるのでそれを履歴表示エリアの下にドラッグ&ドロップ。
配置しただけではこの入力ボックスをタップするとios標準のキーボードが出てきて入力することになります。
この電卓アプリは独自のボタンを配置して数字を入力するためこの入力ボックスを入力不可、表示専用にします。
Attributes Inspectorをクリック。
Control-State設定のEnableのチェックを外すと入力不可になる。
次にTextの項目でPlainを選択しその下の欄にデフォルト時に表示する文字を入力します。
計算機なので0を入力しました。
計算機は通常右詰めで表示されるので
Alignment を右詰めのものを選択します。
これで入力ボックスができました。
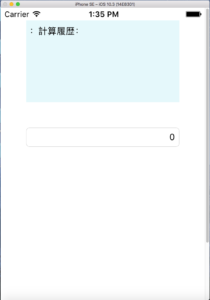
これまでの工程で何か間違っていないか確認のためビルドしてシミュレーターで表示させてみます。
このswiftというのは厳格というか堅牢というかちょっとでも気にくわないことがあるとビルドエラーと言って突き返すのですよ。
HSP3dishで変換したコードをビルドした時、何度エラーと怒られたことか^^;
ビルドして転送先のシミュレーターにiphone SEを選択します。
▶︎マークを押すとビルドが始まってシミュレーターが起動します。
結構時間がかかりました。

おおー エラーなくビルドできて表示も正常のようです。
右端にちゃんと0が表示されています。
やる気が出てきましたよ!