Xcodeでの開発に慣れるために計算機アプリを作ってみます。
作れるかな? 挫折しませんように^^;
・Create a new Xcode projectを選択
・Single View Applicationを選択
Project Name:calc1
Team:any
Organization identifier:any
Bundle identifier:xyz.bouoexpress.calc1
Language:Swift
Devices:iPtone
Use Core Data:off
include Unit Tests:off
include UI Tests:off
Bundle identifierには通常ドメインを逆さにしてそのあとにプロジェクト名を置くようです。
include Unit Testsとinclude UI Testsには最初からチェックが入っていましたがこの二つが何なのか調べてもさっぱりわからんし手元の参考書もチェック外して解説してるのでoffにしました。
次に保存場所を聞かれるので好きな場所に保存します。
Main.storyboardをクリックしてここに色々ボタンやらラベルやら配置していくようです。
HSPだとメインループがあってそこに枝葉をつけていく感じですが
swiftは色んな部品を組み合わせてアプリを作る感じですね。
右上の方にあるFile Inspectorをクリック。
Use Auto Layout のチェックを外します。
この機能はアプリを使用する色々なディスプレイサイズに表示を調整してくれる便利な機能ですが後で変更できるみたいなのでここではoffにします。
offにするとipadかiphoneどっちにするか聞いてくるのでiphoneを選択。
画面中央 下部のView as:iphone7をiPhone SEに変更。
あらかじめ小さいサイズでレイアウトした方が後々問題が起きにくいそうです。

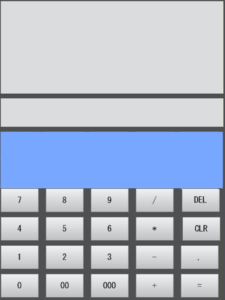
これはandroid用に作った計算系アプリなのですがこういう感じのレイアウトで作ってみたいと思います。
一番上の大きい枠に計算履歴を表示します。
1+1=2
5+10=15
3*8=24
こんな風に10回くらいの計算履歴を表示します。
次の長細い枠に入力結果を表示します。
計算ボタンの1をタップしたらそこに1が表示されるようにします。
DELは入力した数字や計算機号を1文字消去します。
CLRは入力結果に表示された文字列を全て消去します。
次回は実際に数字のボタンなどを配置していきます。